Cart Page
CartPage
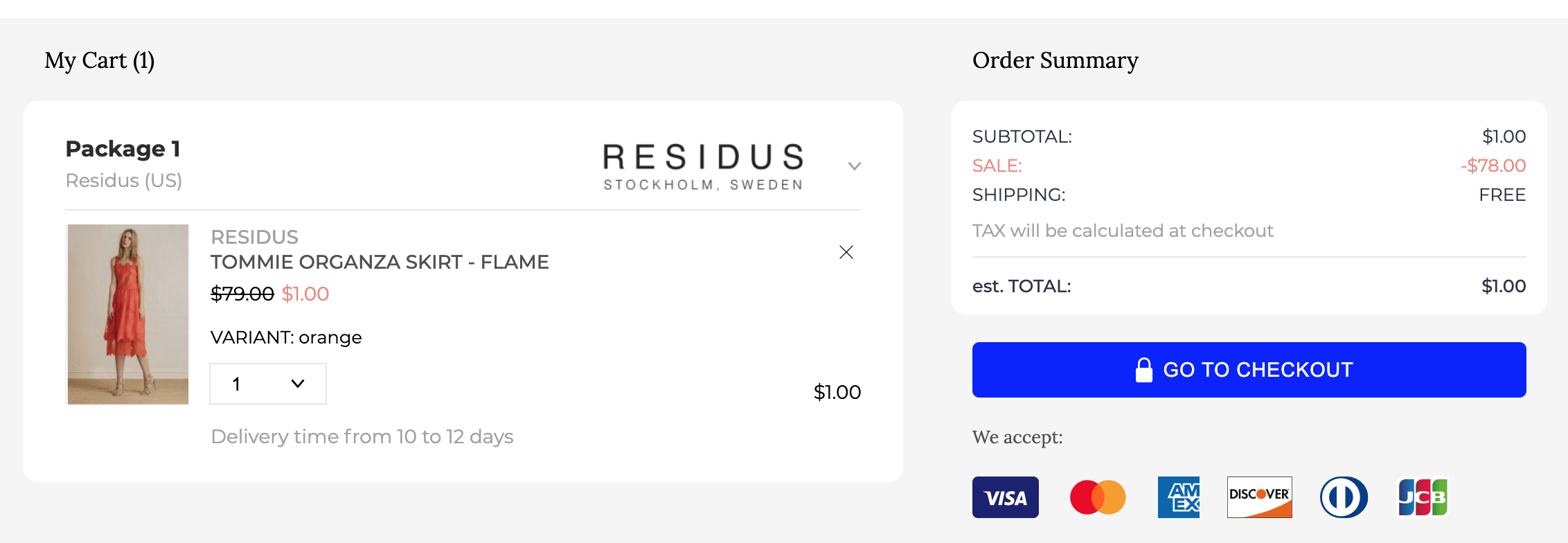
A default implementation of the "review your cart" page.
import { CartPage } from '@tipser/tipser-elements';
<CartPage />
Example:

The typical use case for the CartPage component is to use it on an embedded cart page which is a step that precedes the checkout page in the user checkout funnel. This component provides a reasonable default implementation for this step (the same implementation is used in the default cart view that is displayed in a dialog for publishers who don't use the embedded pages). If this implementation is too limiting, you can use the ModularCart component instead.
| Name | Description | Type | Required | Default |
|---|---|---|---|---|
| className | a custom CSS class name to apply | string | false | none |
Updated over 1 year ago