Direct to Checkout
Direct to Checkout is the most efficient checkout experience for shoppers, offering an optional quick product detail page preview and fast one-click checkout. That's also the most lightweight integration method to date.
Direct to Checkout tag
To render an inline product detail page with one-click checkout, a tag must be inserted:
<div data-tipser-direct-to-checkout data-tipser-product-id="61b3bccfe44b65e46178fd13"></div>
Make sure that data-tipser-product-id is actually an id of Bolt's product.
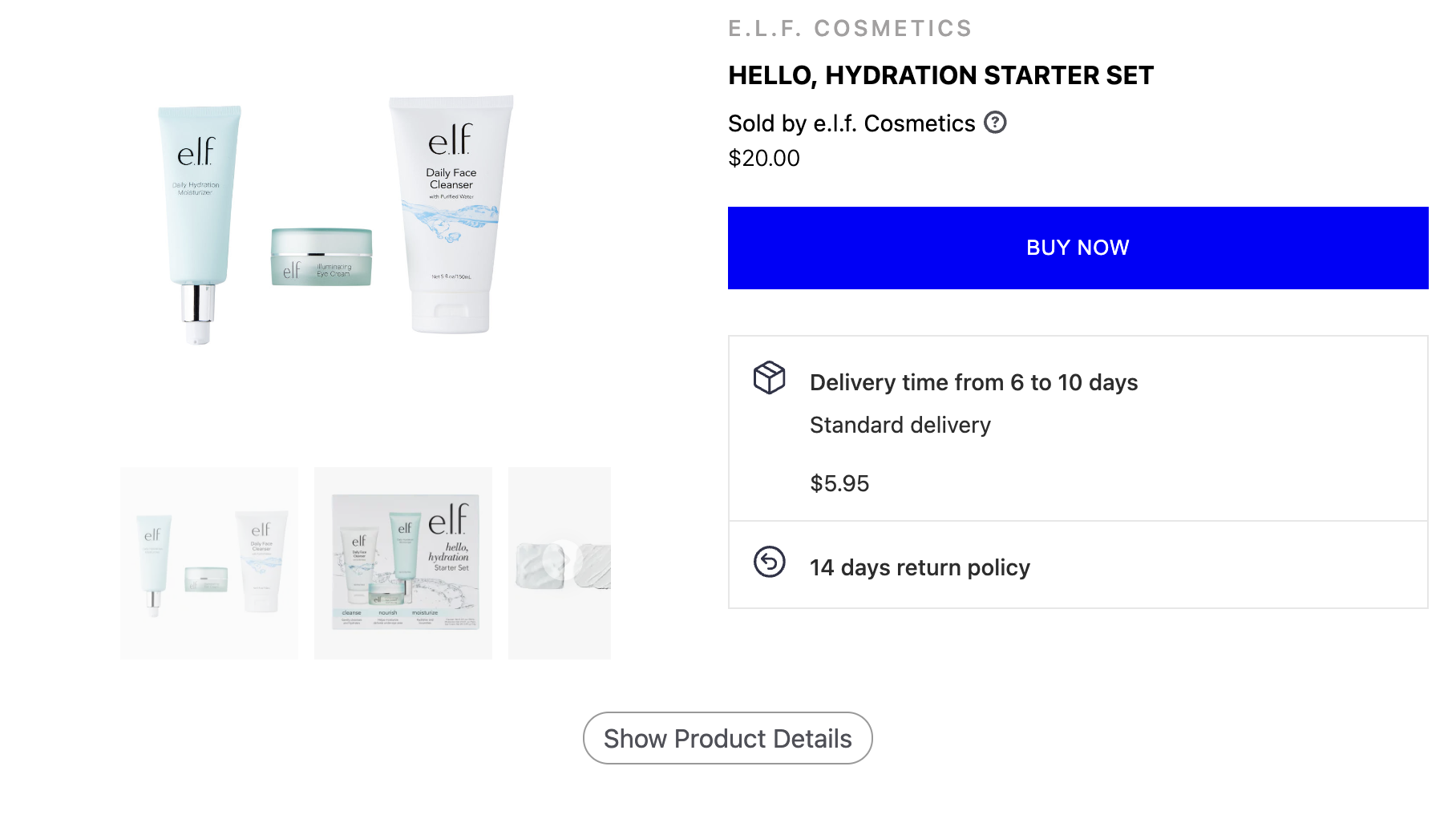
Inserting a valid tag with product that is in stock, renders as following:

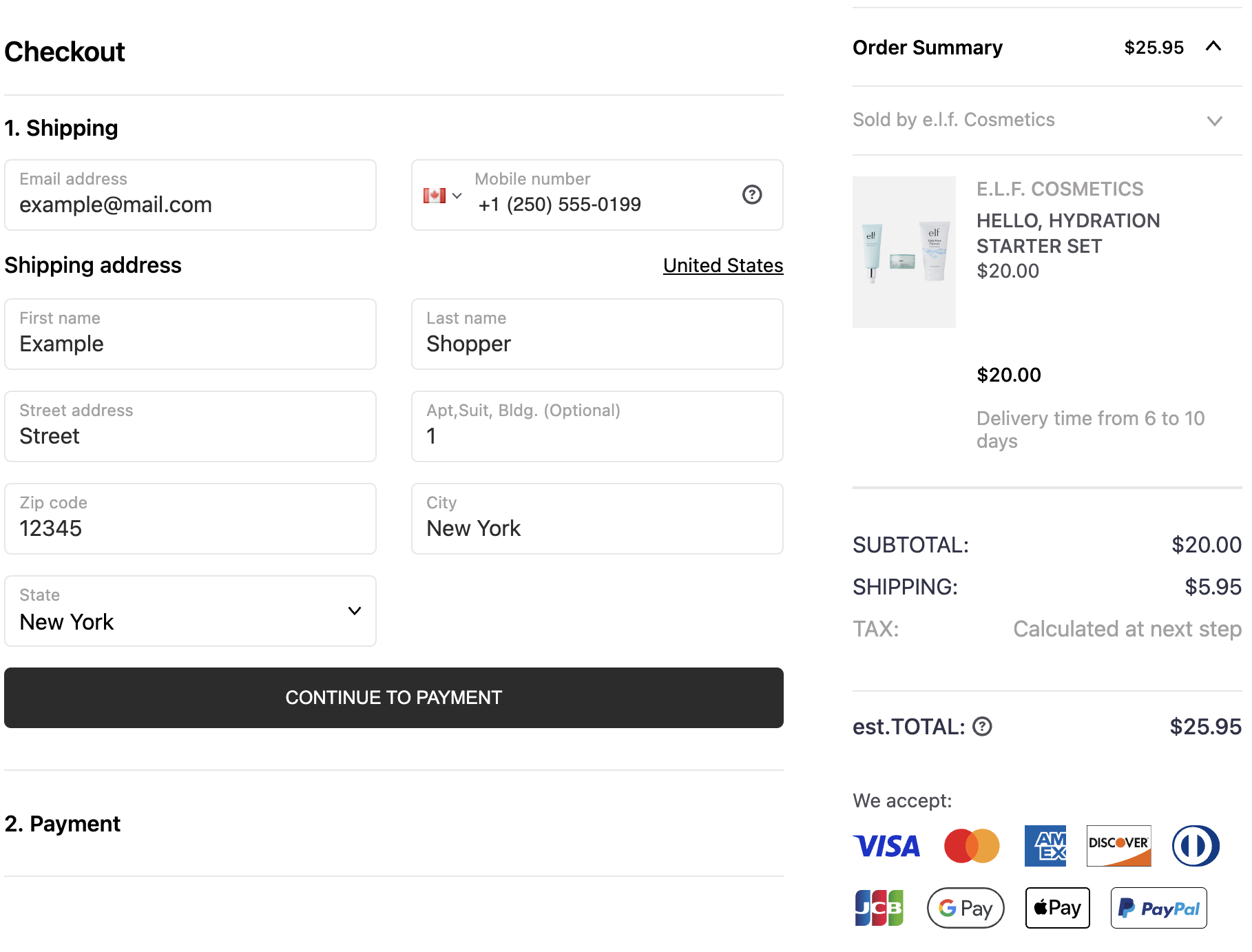
And then, when "Buy now" is pressed, shopper is moved to the checkout page:

Direct to Checkout options
| param | Description |
|---|---|
| data-tipser-product-id | Product id of the product to be rendered as PDP (product detail page) to allow variant selection. Must follow the same constraints as in the Product API |
| data-tipser-show-pdp | Boolean, defaulting to true. Indicates if PDP should be shown. If false and variant id is provided, the component will render as an instant checkout |
| data-tipser-variant-id | Variant id of the buyable SKU that will be added to cart when in the showPdp=false mode |
| data-tipser-affiliate-url | Additional metadata that will be added to the line item when checking out |
| data-tipser-product | Beta - product data that will be imported (no product id is required). More on that in the section: Dynamic Import |
Dynamic Import
Minimal product payload that must be provided for the dynamic import is specified below.
That functionality is by default disabled for publishers, so please contact our support for more info on how to enable Dynamic Import on your site.
interface ImportableProduct {
merchantProductUrl: string;
title: string;
brandName: string;
categoryId: string;
merchantImageUrl: string;
price: number;
salesPrice: number;
freightCost: number;
variantSku: string;
productSku?: string;
attributes: {
[key: string]: string;
};
}
Dynamic import parameters
| param | Description |
|---|---|
| merchantProductUrl | (original) merchant product URL - ex. nike.com/p/pid |
| title | Product title |
| brandName | Product brand name |
| categoryId | Category Id according to Bolt's internal taxonomy (reach out to Bolt for the up-to-date category reference) |
| merchantImageUrl | Product image URL |
| price | Product price, including VAT (for Europe), but excluding sales tax for US, eg. 20.22 is $20.22, given USD is the currency assigned to the merchant |
| salesPrice | Product sales price, including VAT (for Europe), but excluding sales tax for US |
| freightCost | Freight cost |
| variantSku | Unique identified of the product SKU |
| attributes | Key-value of attribute name and value, eg. { color: "Black", size: 8.5 } |
| productSku | Optional, unique identifier of the product group (in case the product has variants) |
Direct to Checkout function
If a product page and checkout should render in an overlay modal, a function should be used instead:
tipserScript.goToDirectToCheckout(productId);
Updated 8 months ago