Product
Modular Product
A modular product is a product that can be constructed from lower level components.
Below is an example HTML snippet that renders a modular product with an image, title, price and variant selector and buy button.
<div data-tipser-modular-product data-tipser-product-id="5bc6e1c7df2ac60001158814">
<div data-tipser-modular-product-image></div>
<div data-tipser-modular-product-title></div>
<div data-tipser-modular-product-price></div>
<div data-tipser-modular-product-variant-selector></div>
<div data-tipser-modular-product-buy-button></div>
</div>
The complete list of HTML attributes related to modular product:
data-tipser-modular-productattribute is a marker for the top level element providing the product context (all the other elements need to be nested below it)
The list of all of the supported modular product subcomponents:
data-tipser-modular-product-titledata-tipser-modular-product-buy-buttondata-tipser-modular-product-pricedata-tipser-modular-product-imagedata-tipser-modular-product-thumbnailsdata-tipser-modular-product-availability-infodata-tipser-modular-product-variant-selectordata-tipser-modular-product-descriptiondata-tipser-modular-product-similar-productsdata-tipser-modular-product-style-with-productsdata-tipser-modular-product-color-relations
Product Image
Displays the full-size version of the currently selected product image.
The tag with
data-tipser-modular-product-imageattribute must have fixed width and height specified.
<div
data-tipser-modular-product data-tipser-product-id="5bc6e1c7df2ac60001158814"
>
<div data-tipser-modular-product-image style=“width:400px,height:500px”></div>
</div>
| Attribute | Type | Description | Default |
|---|---|---|---|
data-tipser-enable-swipe | HTML boolean | enables swipe functionality (recommended for touch devices) | false |
data-tipser-enable-arrows | HTML boolean | show left and right arrows for changing images | false |
data-tipser-enable-dots | HTML boolean | show slider bullet dots | false |
data-tipser-class-name | string | custom CSS class name to apply | none |
Product Thumbnails
Displays the product thumbnails.
The tag with
data-tipser-modular-product-thumbnailsattribute must have fixed width and height specified.
div data-tipser-modular-product data-tipser-product-id="5bc6e1c7df2ac60001158814">
<div data-tipser-modular-product-thumbnails style=“width:400px,height:500px”></div>
</div>
| Attribute | Type | Possible values | Description | Default |
|---|---|---|---|---|
data-tipser-image-fit | string | 'contain' | 'cover' | changes the background-size property | 'cover' |
data-tipser-direction | string | 'vertical' | 'horizontal' | changes the orientation of the thumbnails container | 'horizontal' |
data-tipser-class-name | string | custom CSS class name to apply | none |
Modular Checkout
If you need more flexibility, you can use the data-tipser-modular-checkout tag. The children of this element will define a set of checkout modules to be displayed. For example, a children element with data-tipser-modular-checkout-products attribute (nested under the master element with data-tipser-modular-checkout attribute) will render the list of items that are about to be purchased by the user.
A working example of the checkout view consisting of: items list, delivery address form and the payment method selector:
<div data-tipser-modular-checkout>
<div data-tipser-modular-checkout-product-list></div>
<div data-tipser-modular-checkout-customer-address-delivery></div>
<div data-tipser-modular-checkout-payment-method-selector></div>
</div>
Following modules can be nested within <div data-tipser-modular-checkout></div>:
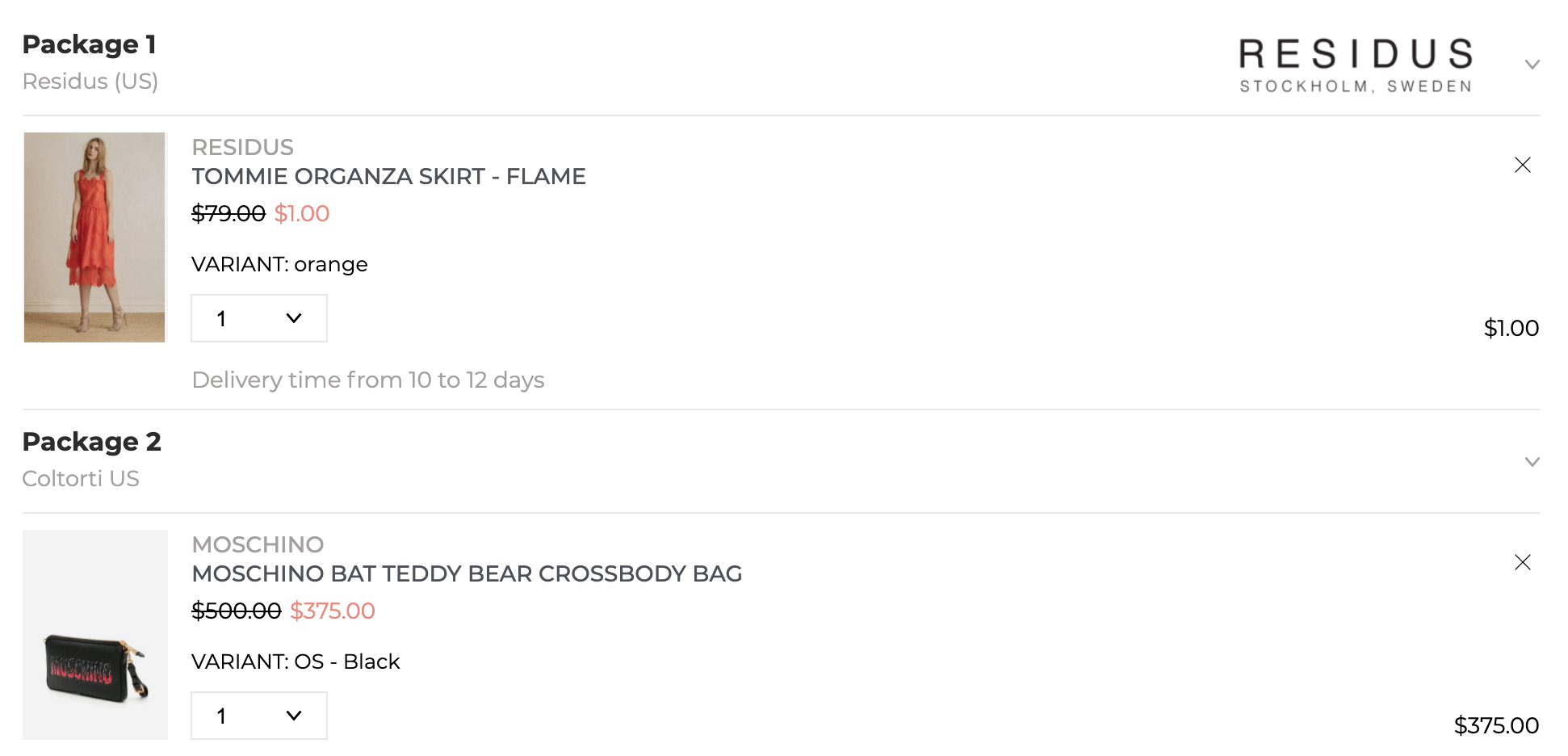
Checkout Product List
This section displays a list of items in the current checkout.
<div data-tipser-modular-checkout-product-list></div>
Attributes:
| Attribute | Description | type | Required | default value |
|---|---|---|---|---|
| data-tipser-class-name | custom CSS class name to apply | string | false | false |
Checkout Customer Delivery Address form
This form accepts user's delivery address details.
This component is only available for integrations using Stripe as the payment provider. In case of Klarna,
data-tipser-modular-checkout-paymentcontains its own fields for entering delivery and billing address.
<div data-tipser-modular-checkout-customer-address-delivery></div>
| attr name | description | type | values | default value |
|---|---|---|---|---|
| data-tipser-hide-submit-button | hides the "submit" button that collapses the form after filling it with correct data | HTML boolean | false | |
| data-tipser-submit-behaviour | the behaviour of the form after submitting it | string | 'collapse', 'none' | 'collapse' |
| data-tipser-hide-use-as-billing-address-checkbox | hides the checkbox allowing to copy delivery address as billing addres | HTML boolean | false |
Checkout Customer Billing Address form
This form accepts user's billing address details.
This component is only available for integrations using Stripe as the payment provider. In case of Klarna,
data-tipser-modular-checkout-paymentcontains its own fields for entering delivery and billing address.
<div data-tipser-modular-checkout-customer-address-billing></div>
| attr name | description | type | values | default value |
|---|---|---|---|---|
| data-tipser-hide-submit-button | ides the "submit" button that collapses the form after filling it with correct data | HTML boolean | ||
| data-tipser-submit-behavior | he behavior of the form after submitting it | string | 'collapse', 'none' | 'collapse' |
| data-tipser-depends-on | lets you render the component depending on the delivery form being valid | string | 'none', 'validDeliveryAddress' | 'none' |
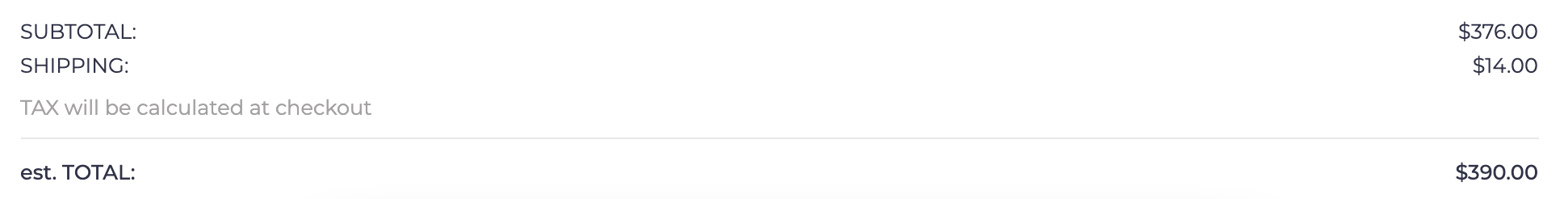
Checkout Summary
A summary of the total costs resulting from the checkout (total cost, shipping cost, taxes, discounts, etc).
<div data-tipser-modular-checkout-summary></div>
Checkout Payment
A payment section, accepting user's payment input (e.g. credit card number). In case of Klarna integrations, this component will additionally contain delivery and billing address forms.
<div data-tipser-modular-checkout-payment></div>
| attr name | description | type | values | default value |
|---|---|---|---|---|
| data-tipser-hide-pay-button | hides the "pay" button in Stripe payment provider form | HTML boolean | ||
| data-tipser-depends-on | lets you render the component depending on the delivery form being valid | string | 'none', 'validDeliveryAddress' | 'none' |
Checkout Promotion Code
An element for entering promotion codes corresponding to Tipser campaigns (please contact your KAM to define one).
<div data-tipser-modular-checkout-promo-code></div>
Order Confirmation Page
A confirmation page displaying a summary of the completed order.
<div data-tipser-modular-checkout-order-confirmation></div>
Checkout Order Processing
A loading animation for checkout processing.
<div data-tipser-modular-checkout-order-processing></div>
Checkout Legal Terms
A text explaining legal terms of the purchase.
<div data-tipser-modular-checkout-legal></div>
Checkout Payment Method Selector
Displays a fully-featured payment method selector that presents all the payment methods supported by the user's environment (browser, connected wallets, etc).
<div data-tipser-modular-checkout-payment-method-selector></div>
| Attribute | Description | Type | Required | Default |
|---|---|---|---|---|
| data-tipser-class-name | custom CSS class name to apply | string | false | none |
Modular Cart
If you need more flexibility than the Cart Page tag provides, you can use the data-tipser-modular-cart tag instead. A set of cart modules (listed and described below) can be used as children of this tag.
For example a master tag with data-tipser-modular-cart attribute and with two children tags with data-tipser-modular-cart-product-list and data-tipser-modular-cart-summary attributes respectively will will render the list of items that are currently in the shopping cart and a price summary.
<div data-tipser-modular-cart>
<div data-tipser-modular-cart-product-list />
<div data-tipser-modular-cart-summary></div>
</div>
Following modules can be nested within <div data-tipser-modular-cart /> tag:
Cart Product List
Displays a list of items in the shopping cart.
<div data-tipser-modular-cart-product-list />

Attributes:
| Attribute | Description | Type | Required | Default |
|---|---|---|---|---|
| data-tipser-read-only | should the edit quantity and remove from cart actions be supported? | HTML boolean | false | false |
| data-tipser-disable-product-click-action | should clicking on the product open the product view? | HTML boolean | false | false |
| data-tipser-class-name | custom CSS class name to apply | string | false | none |
Cart Summary
Displays a price summary for the items in the shopping cart.
<div data-tipser-modular-cart-summary />

On the US market the tax value will not be displayed as the tax value can only be calculated at the checkout phase, after the customer fills the delivery address.
Attributes:
| Attribute | Description | Type | Required | Default |
|---|---|---|---|---|
| data-tipser-class-name | custom CSS class name to apply | string | false | none |
Cart Express Payment
Displays a list of supported express payment buttons. Express payment is a way to complete the payment directly from the cart page, skipping the checkout page altogether.
Possible payment buttons: Apple Pay, Google Pay, Pay Pal, Browser Pay.
The exact set of pay buttons displayed to the user will depend on the user's environment (browser, connected wallets, etc).
<div data-tipser-modular-cart-express-payment></div>
As opposed to
data-tipser-modular-checkout-payment-method-selectorelement in the modular checkout will rely on the payment method's UI to define the user's delivery address. So for example a user using Apple Pay as the payment method will be able to insert the delivery address inside the Apple Pay overlay.
Attributes:
| Attribute | Description | Type | Required | Default |
|---|---|---|---|---|
| data-tipser-show-separator | should the separator with the text "or checkout quickly with" be displayed? | HTML boolean | false | false |
| data-tipser-class-name | custom CSS class name to apply | string | false | none |
API reference
All configuration supported by Tipser Script is listed below.
| Parameter | Default | Description | Example |
|---|---|---|---|
| lang | 'en-US' | a locale to be used by the Tipser content. Possible values: 'en-US', 'de-DE', 'fr-FR' and 'sv-SE'. More info at Language and Locale, Environment | 'de-DE' |
| env | 'prod' | Tipser environment to be used by the Tipser content. Possible values: 'dev' and 'prod'. More info at Environment | 'dev' |
| defaultAddedToCartPopup | true | Controls default Added To Cart Popup. It appears when user adds a product to the cart. It improves UX by highlighting the action and allowing to navigate quickly to the cart modal window. | true or false |
| useDefaultErrorHandler | true | when set to false and error happens, default message won't be displayed | see Adding onError handler |
| eventsHandlers | {} | the object of event handlers. See Event handlers | { onError: console.error.bind(console) } |
| modalUi | {} | Customization of Tipser Dialog. More info at Parameters for dialog customization | {hideSimilarProducts : true} |
| primaryColor | #333 | Hex color code, affecting eg. buy-button color and Cart indicator | # 5F9F9F |
| disableAnalytics | false | If set to true, all Tipser analytics requests will be blocked (no events to Analytics and stats.tipser.com will be sent) | true |
Event handlers
Event handlers can be passed as part of configuration. There is a number of event exposed by the Tipser Script that can be listened to programatically, such as technical events, shopping behavior, errors and analytics. You may hook in your event listener into Tipser Script via eventsHandlers option.
tipserScript.initialize("posId", {
eventsHandlers: {
onAddToCart: (payload) => {
console.log("Hurray, you have added item to cart. ", payload.product);
console.log("Your cart size is now. ", payload.cartSize);
},
},
});
Whenever an event occurs, Tipser Script will call your event listener, passing only one argument - payload - which will hold event data (different to each event type). Above example demonstrates how to listen to the add to cart event and log current cart size and newly added product. Currently supported handlers are: onAddToCart and onError.
onAddToCart
onAddToCart: (cartSize: number, product: TipserProductModel)
cartSize- property contains the cart size after a product has been added to the cartproduct- is an object as well and representing the product which has been added to cart. The model of theproductfield is as follows.
TipserProductModel interface is as follows:
interface TipserProductModel {
id: string;
title: string;
description: string;
brand: string;
images: any[];
isInStock: boolean;
deliveryTime: string;
priceIncVat: PriceModel;
deliveryCost: PriceModel;
variants: TipserProductModel[];
discountPriceIncVat: PriceModel;
freeReturn: boolean;
}
onError
By default, in case of an unexpected error happening (connection issues or unhandled runtime exceptions), an error popup appears. If you want to disable that default error popup, set useDefaultErrorHandler option to false, and replace it by your own error handling by listening to error messages via onError event handler.
tipserScript.initialize("posId", {
useDefaultErrorHandler: true,
eventsHandlers: {
onError: (error) => {
console.log(error);
},
},
});
The payload of error event is as follows:
-
type:TipserElementErrorobject -
id: string -
message: error message -
stack: typical error stack of js error
The onError event handler is used with useDefaultErrorHandler config option. When that option is set to false (default to true) the error will not be shown on the screen.
This section requires simplification. It isn't clear how to use event handler with combination of this configuration.
onStockCountChange
This handler takes care of the edge case, when while in the checkout process and before payment, the stock count of an item in the cart becomes lower than the number of items in the cart. By default, in such a situation, we display an overlay with an information about the stock count change and the button for reloading the checkout. If you wish to customize this behaviour, you can use a callback onStockCountChange(items: CartItemModel[]) => void, which will prevent the default behavior.
Customizing the styles
Our e-commerce components are the "building blocks" designed to fit your page as much as possible. We created the styling in a way that delivers a nice look & feel from the start, but also allows you to change them easily to fit your unique sense of style. For example, all elements' font-family and font-size attributes are set to inherit them from the host page. If you need to change some other styles, please overwrite the CSS classes corresponding to the elements that you customize (listed below).
Product Card
The Product Card is an item used for displaying a single tile in a Collection or Store component, among others. The font-family used in the description section of the Product Card is inherited from your website's styles, and the font-size is expressed in the relative em units controlled in .te-product-card class. The default value used there is 12px, which you can easily change by adding to your CSS the following style:
.te-product-card {
font-size: 14px;
}
All the description elements (product name, brand and price) will become bigger / smaller according to the value you specify in the px unit. If you wish to change single description element, please use its specific class names:
.te-product-card-name
.te-product-card-brand
.te-product-card-price
and:
.te-product-card-sales-price
.te-product-card-price-regular-price
for products on sale.
Cart
The Cart component with the cart icon can be placed anywhere on your website. (It is highly advisable to place it in your navigation element among other icons such as search, home etc.) However, if you want to keep it visible at all times, attached to the right side of the viewport, you can use these styles:
.cart-icon {
position: fixed;
right: 0;
top: 121px;
background: #fff;
padding: 10px;
box-shadow: -2px 2px 7px rgba(0, 0, 0, 0.3);
z-index: 10;
}
Adding Primary color
If you'd like to unify our design with your own color-theme, you can use our primary-color configuration option. If your primary color is a bright one, you might also want to change the text color of the elements that use the primary color as the background, e.g. add to cart buttons. For example in buttons by default the color we use is white.
/* if your primary color is bright,
you may also consider changing the text color for elements like buttons: */
.te-button-text {
color: #333;
}
If you'd like to change other elements' color as well, please use specific classes to override the styles.
Starter projects
A working example of a page based on Tipser Elements can be found under Tipser Script Bootstrap page..
The code of that page is available as a GitHub repo: Tipser Script Bootstrap project. Feel free to clone it and run it locally!
Updated 8 months ago