Configuration
Tipser Script initialization function accepts configuration object as a second parameter.
tipserScript.initialize("59e86b79b8f3f60a94ecd26a", {primaryColor: "#222"});
Below is an example demonstrating the use of most of the available configuration options:
const configurationOptions = {
primaryColor: "#0000FF",
env: "dev",
lang: 'en-US',
addToCartSettings: {
directToCheckoutMode: false,
},
customLabels: {
buy: "buy now!",
add_to_cart: "add to shopping bag",
choose_variant: "available variants",
out_of_stock: "magazine supplies finished",
},
posData: {
key: "value"
},
customUrls: {
productBaseUrl: (productId) => `/product-page?productId=${productId}`,
checkoutConfirmationUrl: "/checkout-confirmation",
checkoutUrl: "/checkout",
},
prePopulatedAddress: {
delivery: {
firstName: 'John',
lastName: 'Doe',
email: '[email protected]',
zipCode: '12345',
city: 'Ankeborg',
street: 'Stårgatan 1',
country: 'Sweden',
state: '',
phoneNumber: '0765260000'
},
billing: {
firstName: 'Jane',
lastName: 'Doe',
email: '[email protected]',
zipCode: '12345',
city: 'Ankeborgen',
street: 'Stårgatan 1',
country: 'Sweden',
state: '',
},
},
modalUi: {
hideSimilarProducts: true,
},
addToCartPopup: {
className: "custom-className",
duration: 5000;
};
}
The above config options will be described in the following sections.
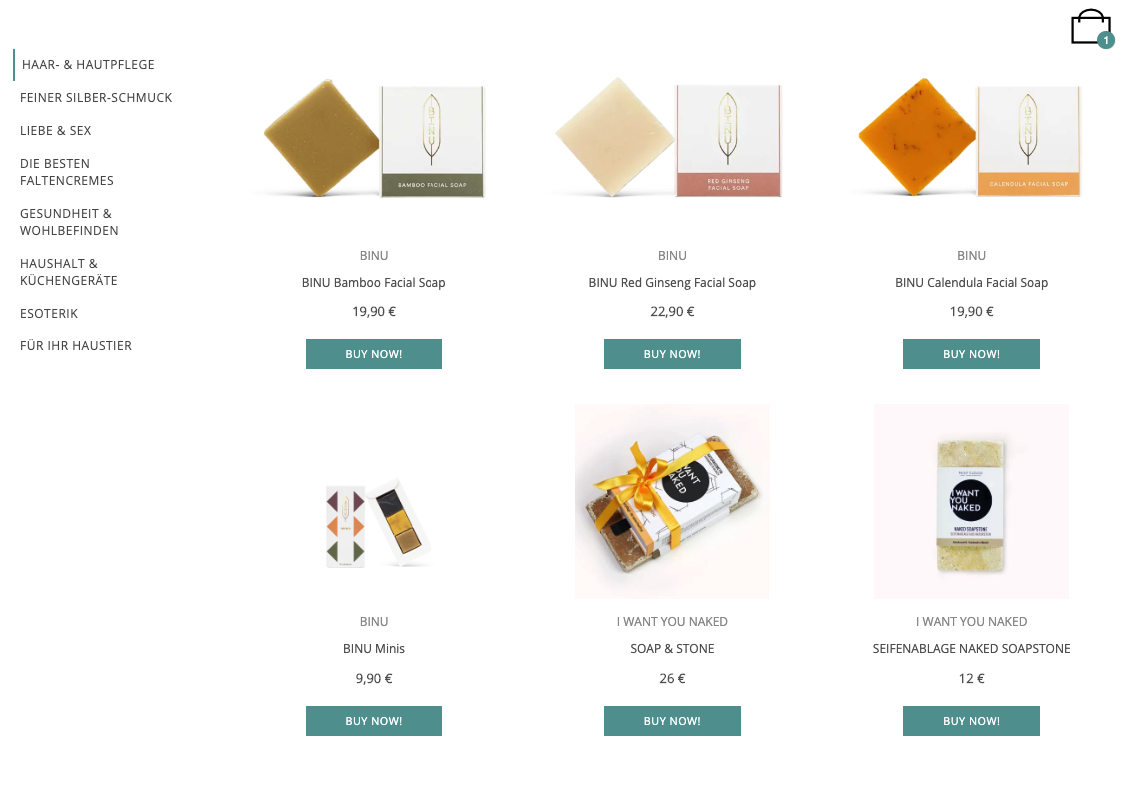
Primary Color
If you'd like to unify our design with your own color-theme, you can use our primary color configuration option to change the color of buy buttons in Product and indicator of items number in Cart. You only need to make sure to use the right hex color code.
tipserScript.initialize("59e86b79b8f3f60a94ecd26a", {primaryColor: "#5F9F9F"});

If your primary color is bright, you may consider changing also the text color for elements like buttons via CSS overrides of element's specific class (examples).
Environment
By default, Tipser Script connects to the production Tipser environment. For the simple integrations with Tipser that run only on the customer-facing page, this is enough. For publishers that have testing / QA versions of their pages, it is recommended to connect their testing environments to Tipser dev environment. That way all the user interactions will be performed on test products / collections and performing a test purchase will be possible (that is a purchase that is not actually charging a real credit card or any other payment method).
Supported values:
| value | description |
|---|---|
| prod | A production environment of Tipser infrastructure. The default value of the env parameter. Please make sure to use this one on your customer-facing page. |
| dev | A dev environment of Tipser infrastructure. Use it only on your testing / QA environments. Use the dev value to connect to the dev database of Tipser products and collections and to enable test payments. |
tipserScript.initialize("59e86b79b8f3f60a94ecd26a", {env: "dev"});
Please note that when using env: 'dev' setting, all the Tipser product ids and Tipser collection ids must be taken from the dev version of Pos Portal.
Language and locale
The lang configuration option specifies the language to be used in the user interface.
Supported languages:
| value | description |
|---|---|
| en-US | English (USA) |
| en-GB | English |
| de-DE | German |
| de-DE-formal | German (Formal) |
| fr-FR | French |
| fi-FI | Finnish |
| sv-SE | Swedish |
const tipserScriptConfig = { lang: 'en-US' };
This setting does not affect the following:
- product descriptions - they come merchant's database in the language specific to the merchant
- the currency used for the prices - it depends solely on the product market
DEPRECATED: Direct to checkout mode
When theaddToCartSettings.directToCheckoutMode option is set to true, then after clicking the "add to cart" button the user is moved directly to the cart phase (with the product added to the cart).
const tipserScriptConfig={
addToCartSettings: {
directToCheckoutMode: true,
},
};
Add to cart popup
const tipserScriptConfig={
addToCartPopup: {
className: "custom-className",
duration: 5000
}
};
classNameadds a custom class name to the "added to cart" popup.durationthe amount of time (in ms) the "added to cart" popup remains visible.
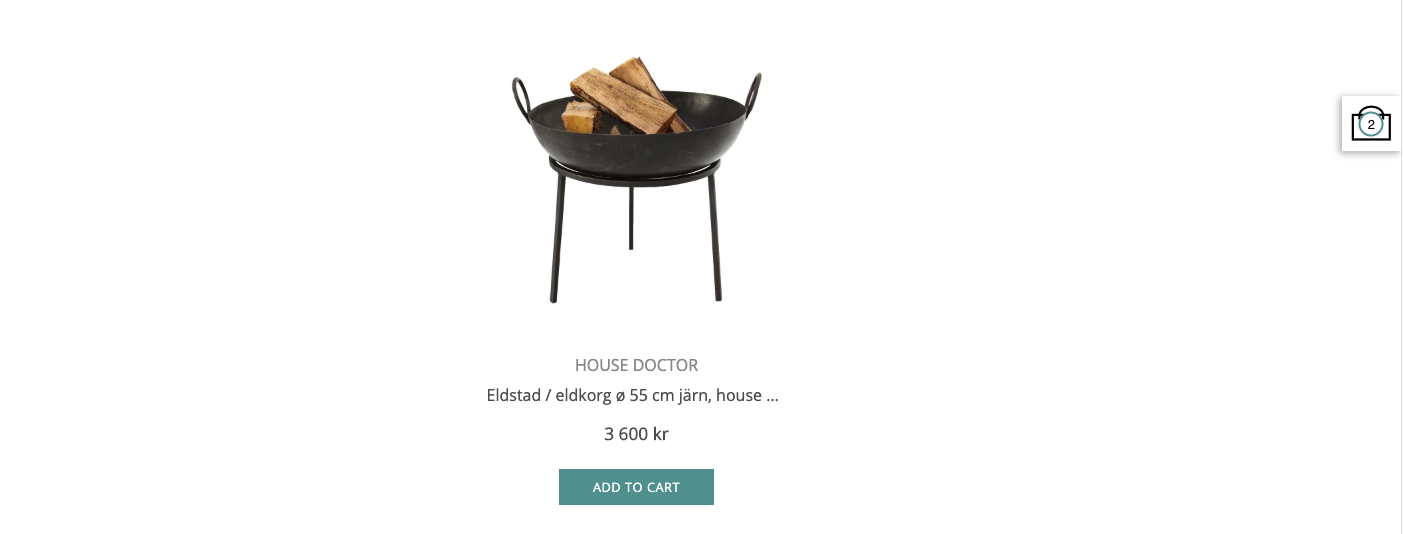
Custom Labels
If you want to override our default text labels with your own, you can do it via customLabels option.
const tipserScriptConfig = {
customLabels: {
buy: "buy now!", //displayed at the button at the bottom of product tile, originally "buy"
add_to_cart: "add to bag", //displayed on the product listing and product page, originally "add to cart"
choose_variant: "available variants", //displayed at product details, originally "choose variant"
out_of_stock: "sold out", //displayed at product tile and product details for out of stock products, originally "out of stock"
}
};
Example:

Publisher data
The posData setting allows to attach an arbitrary piece of data specific to the publisher (for example a session id or the id of the logged in user) to a Tipser transaction. Read more in a dedicated chapter.
Custom URLs
To embed a product page, cart page or checkout page on your site, please use these configuration options to specify the relative path directing to a subpage dedicated to a given product, cart, checkout, etc on your site.
const tipserScriptConfig = {
customUrls: {
productBaseUrl: (productId) => `/product-page?productId=${productId}`,
cartUrl: "/cart",
checkoutUrl: "/checkout",
checkoutConfirmationUrl: "/checkout-confirmation",
}
}
productBaseUrl is a function that accepts the productId as a parameter and returns a relative path to the product page. The remaining values in the customUrls object are simply strings with with fixed paths to a given type of subpage.
Prepopulated address data
If you would like to use your logged-in User's data to prepopulate address data of the payment provider, you can pass it on via Tipser config prePopulatedAddress option.
const tipserScriptConfig = {
prePopulatedAddress: {
delivery: {
firstName: 'John',
lastName: 'Doe',
email: '[email protected]',
zipCode: '12345',
city: 'Ankeborg',
street: 'Stårgatan 1',
country: 'Sweden',
state: '',
phoneNumber: '0765260000'
},
billing: {
firstName: 'Jane',
lastName: 'Doe',
email: '[email protected]',
zipCode: '',
city: 'Ankeborgen',
street: 'Stårgatan 1',
country: 'Sweden',
state: '',
},
},
}
To add the address data dynamically, please use the updateConfigfunction.
Parameters for modal customization
Hiding the similar products section in the product modal:
const tipserScriptConfig = {
modalUi: {
hideSimilarProducts: true, //by default the similar products section is visible
}
};
Enabling styles inheritance in the modals:
const tipserScriptConfig = {
modalUi: {
inheritStyles: true, //by default basic styles like font-size are overriden by Tipser in the dialogs
}
};
Starting with Tipser Script 3.0 a set of default styles (font-size, font-family, header sizes, etc) is applied inside the Tipser modal (overriding corresponding styles from the parent page). The configuration option above disables the default styles in favour of using the styles inherited from the parent page.
Cart icon dropdown
By default when the data-tipser-cart-icon component is clicked, a dropdown displaying the contents of the cart is shown.
If the intended behaviour is to bring the user directly to the checkout page, this can be configured with the following config option:
const tipserScriptConfig = {
disableCartIconDropdown: false
}
updateConfig()
To update any of the configuration options dynamically, please use the updateConfig() function.
window.tipserScriptInstance = tipserScript.updateConfig({
primaryColor: "#333333",
})
Events Handlers
Custom event handlers can be defined as callback functions specified in the eventsHandlers section of the configuration.
For example:
const tipserScriptConfig = {
eventsHandlers: {
onAddToCart: ({product, cartSize, selectedVariant}) => {
console.log(`Product ${product.title} was added to cart.`);
console.log(`New product quantity is: ${product.quantity}.`);
console.log(`New total cart size is: ${cartSize}.`);
}
}
};
Supported events:
| name | description |
|---|---|
| onAddToCart({product, cartSize, selectedVariant}) | A callback function called when a product is added to cart |
| onRemoveFromCart({product, cartSize}) | A callback function called when a product is removed from cart |
| onQuantityChange({product, cartSize}) | A callback function called when a product quantity is changed in cart |
| onModalClose() | A callback function called when Tipser modal is closed |
The callback functions accept zero or one parameter. If present, the parameter may have the following members (ES6 object destructuring syntax is recommended to access them, as in the example above):
| name | description |
|---|---|
| product | Which product is the subject of the event. (E.g. what product was added to cart in case of onAddToCart event). NULL if the item added to the cart is a product's variant. Hence, it's recommended to look at the selectedVariant first. |
| cartSize | The new cart size after the event has been resolved. (E.g. the new cart size after the product has been added to cart in case of onAddToCart event) |
| selectedVariant | Which product variant is the subject of the event. (E.g. what product variant was added to cart in case of onAddToCart event). If the product has no variants, then the master product is used as a selected variant. |
Updated 8 months ago