Store
Store
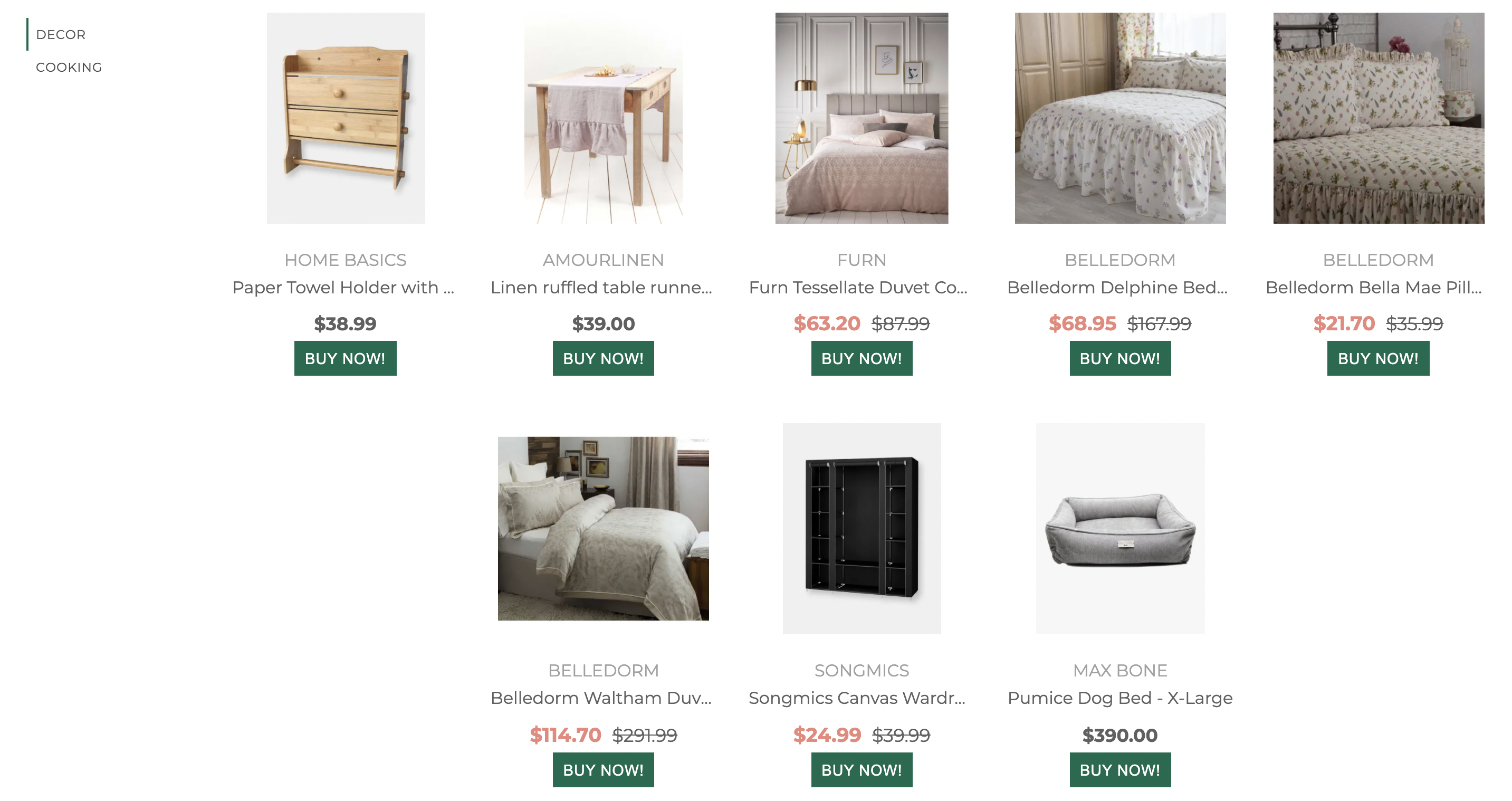
A component displaying of all your store collections with the store menu and the active collection. We recommend using it on a dedicated subpage on your site.
import { Store } from '@tipser/tipser-elements';
<Store />

Store menu display
You can choose between two ways of displaying the store menu on the mobile screens. The default one is a native dropdown. If you prefer to use the inline menu instead (the same one as is displayed on other screen sizes), set the inlineMobileMenu prop to true.
Updating the browser's URL
By default, the Store component saves the active collection in the browser's URL hash part (everything after the # symbol in the URL). It allows the users to bookmark the store page or share the URL with others (the same collection will be active in the store when opening the link). To opt-out of this behaviour (e.g. because it interferes with the routing system of your site), set the disableDeepLinking prop to true.
When the active store category is changed, the
Storecomponent is updating the top-level page URL (unlessdisableDeepLinkingprop is set totrue). For this reason, please make sure that it doesn't interfere with the routing system of your your web framework. For the same reason, it's not recommended to include more than oneStoreon a single page.
Supported props
| name | description | type | required | default |
|---|---|---|---|---|
| className | custom CSS class name to apply | string | false | none |
| inlineMobileMenu | should the menu be displayed inline on the mobile breakpoint instead of in a dropdown? | boolean | false | false |
| disableDeepLinking | should reflecting the active collection in the hash part of the URL be disabled? | boolean | false | false |
Updated over 1 year ago